Nesta
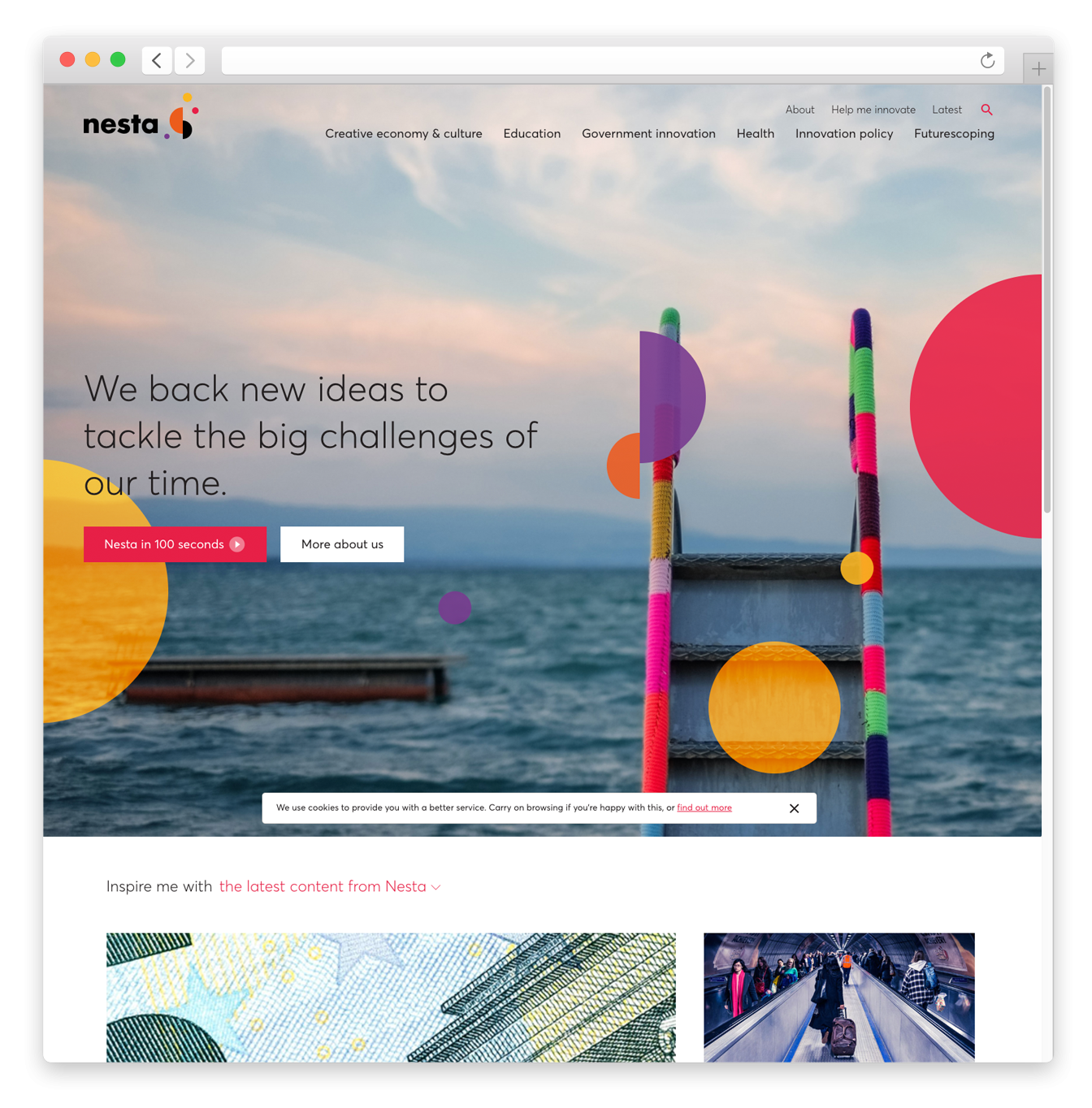
Backing new ideas to tackle the big challenges of our time
Nesta already had a website, but it’s users were confused as to what Nesta did, we worked with them to solve this.
The process
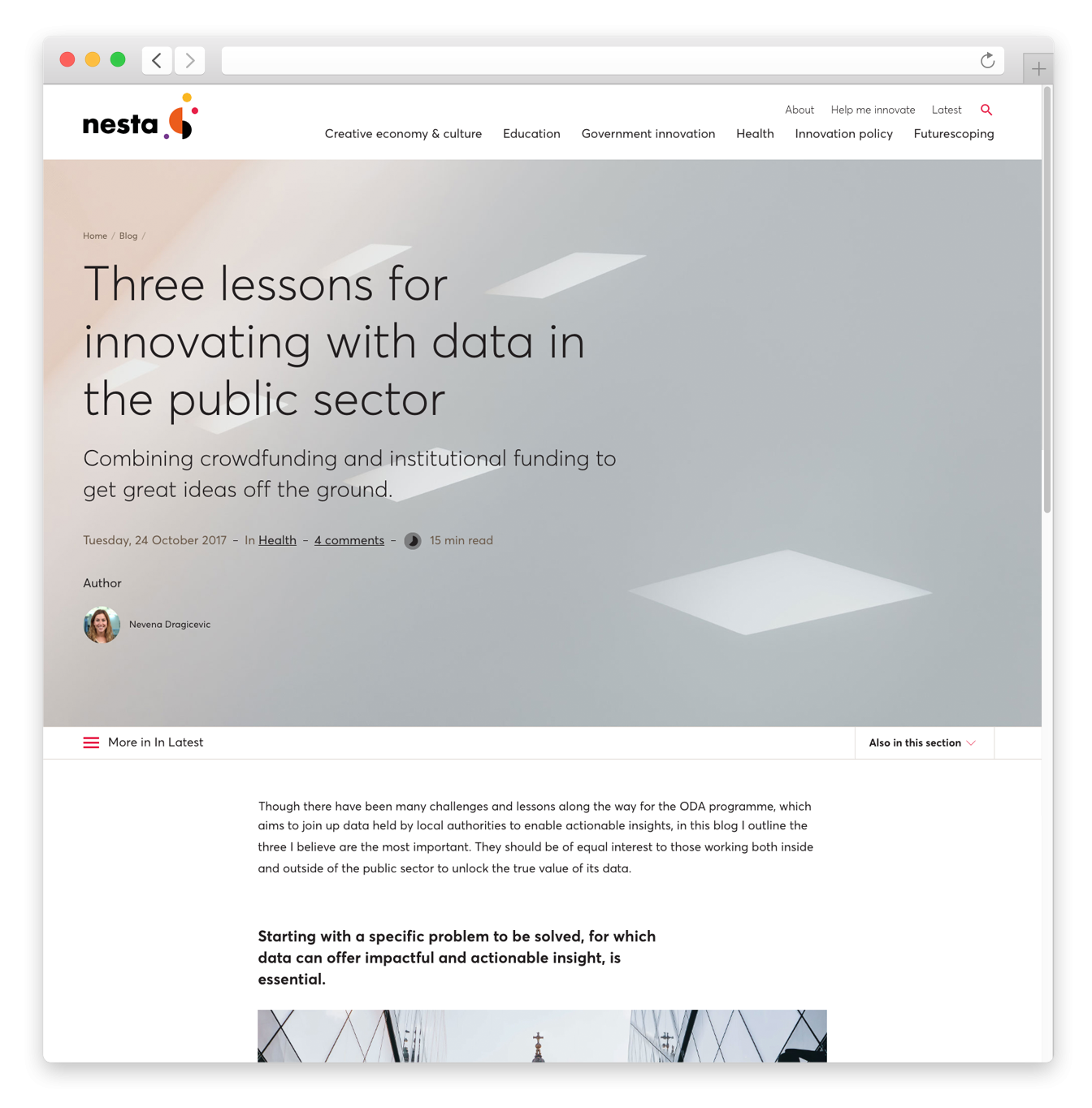
We created interactive wireframes of five key pages, these were then user tested. The wireframes were then iterated upon, until our targets were met. From these wireframes, we produced high fidelity prototypes which formed the design concept, which was again tested. These prototypes were build in browser, this ensured that we were catering for audiences on all devices, ensuring that the experience worked for all. The concept was signed off and we continued to produce high fidelity in browser prototypes for all of the additional templates, producing thirty in total.
Data visualisation
Nesta’s data scientists were already producing amazing standalone data visualisations, but they often felt very disconnected from the main Nesta website. With this in mind we included a unique template that allowed them to embed their visualisations within the new Nesta framework, ensuring a consistent user experience for all.
Launch
The website launched in May, and has already started meeting it’s new targets.
This work was completed whilst working as Senior User Experience Designer & UI Developer at Torchbox